記事内に商品プロモーションを含む場合があります

トラえもん~ブログのページ読み込み速度をもっと上げたいよ!何かいい方法はないかな~?

ページの読み込み速度は拘り出すと、とことん上げたくなっちゃうからね、今回は89から95に変貌した方法をこっそり教えるね!
ブログのページ読み込み速度を上げるのって、永遠のテーマですよね?
わかります、私もあと1でも2でも良いから、改善したい派なので。
ということで、今回は「ここ見落としてない?」っていうところの改善をお伝えします。
ブログの高速化によって、少しでもユーザビリティが良くなると、見に来てくれる人の満足度も上げられますしね。
では、パフォーマンスを89→95にした秘策をお楽しみください!
ページ読み込み速度を89→95にした方法!ヒントはロゴ
PageSpeed Insightsのサイトで、「レンダリングを妨げるリソースの除外」という項目が出てきました。
「レンダリングを妨げるリソースの除外」とは、ブログの読み込みと表示に時間がかかり、サービスを通してユーザーが感じる使いやすさ、感動、印象といった体験を低下させる要因を排除することです。
そして、パフォーマンスの数字が良くない。
「これは改善しないとあかんな~」と思いまして、いろいろ試行錯誤していました。
ちなみに、「レンダリングを妨げるリソースの除外」にはいくつかの要因があります。
・大容量の画像や動画
・不要なJavaScriptやCSS
・サードパーティ製のスクリプト
そして、「今回は大容量の画像や動画」というところに注目して、対策をしてみました。
私の作戦は「タイトルロゴを軽量化してみた作戦!」
なぜなら、タイトルロゴはほぼ全ページに表示されるし、テキストデータではなく重めの画像データっていうところです。
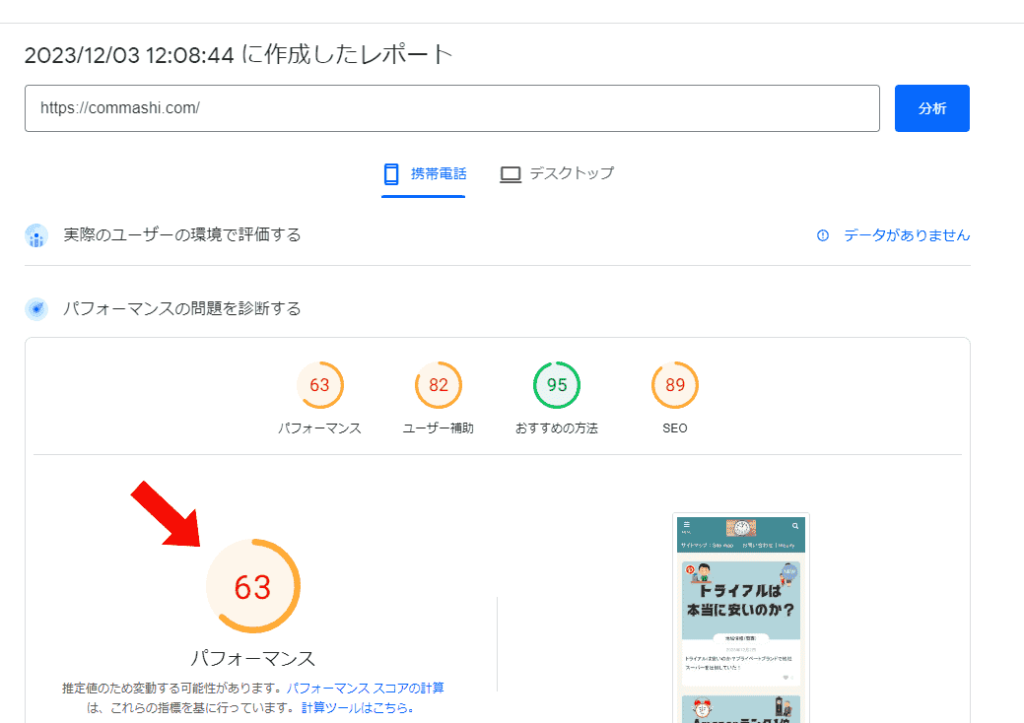
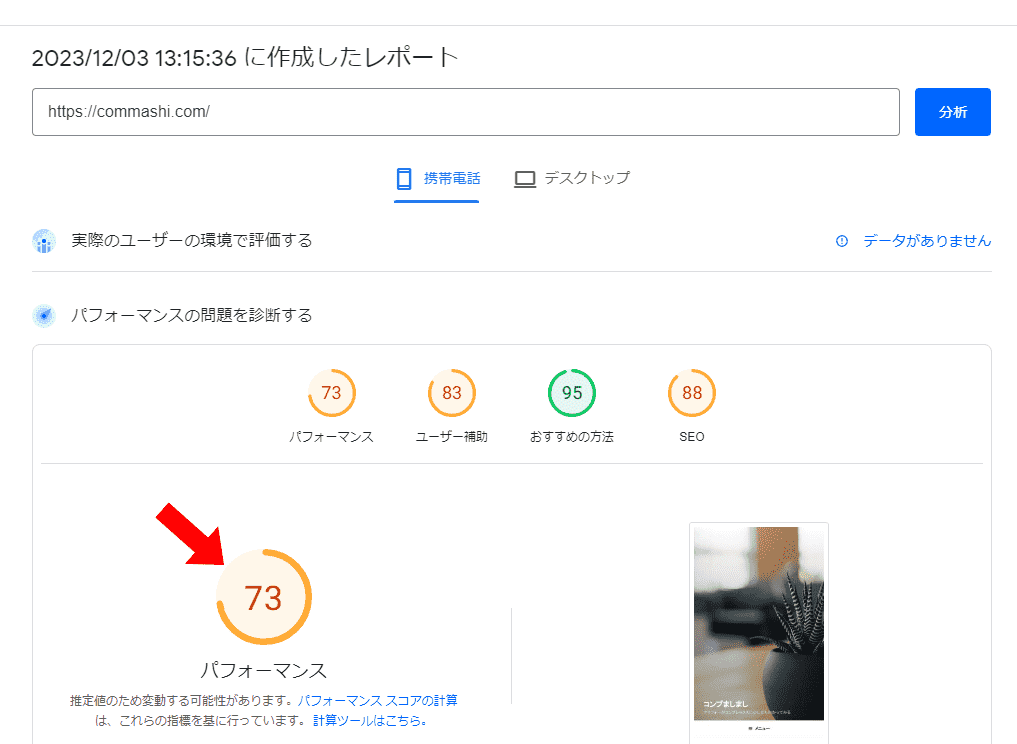
そんなわけで、PageSpeed Insightsを使って調べてみた結果は
| ファイルサイズ | パフォーマンス |
|---|---|
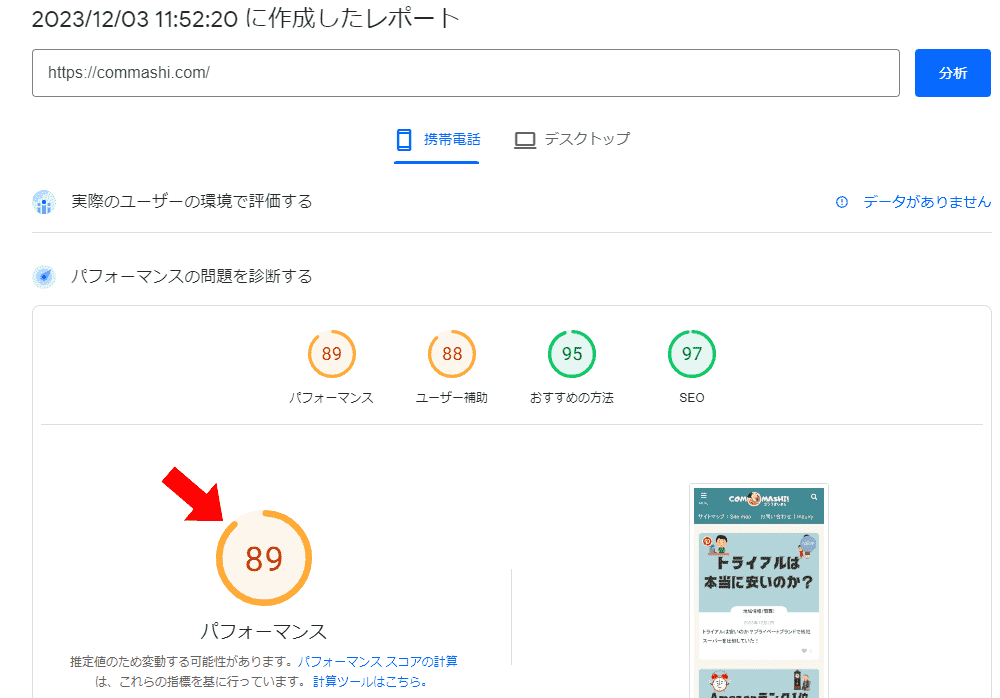
| 43KB(普通圧縮) | 89 |
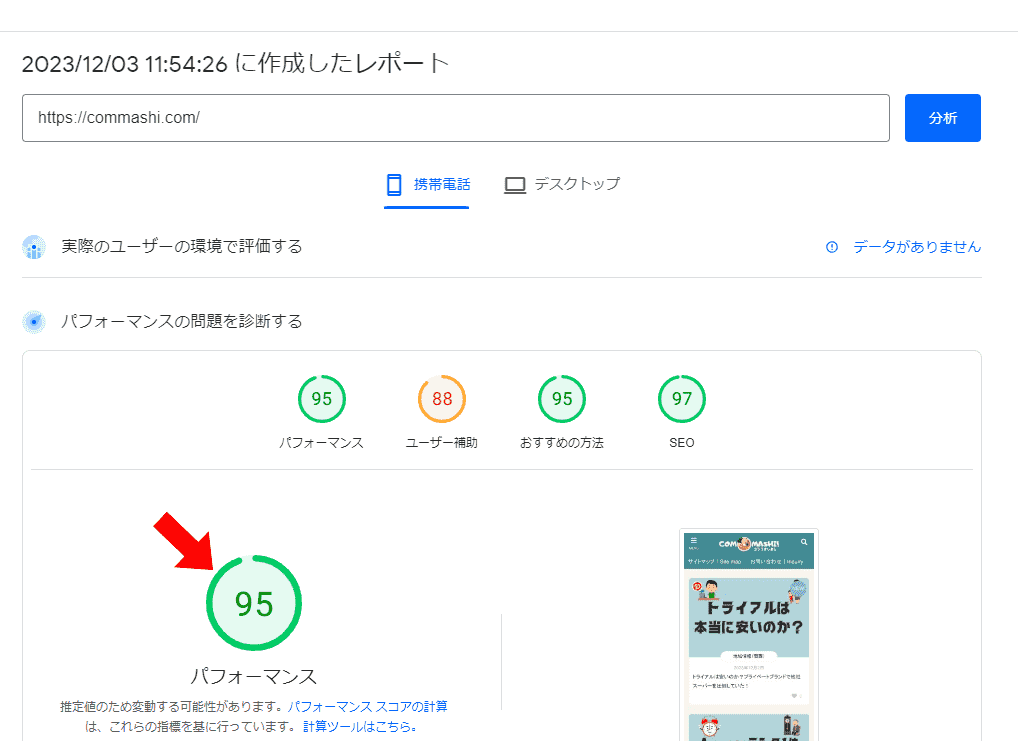
| 8KB(超圧縮) | 95 |
このようになりました!
なんと、ファイルサイズによって、パフォーマンスに変化が現れたんです。

画像は同じですが、まずは普通圧縮の43KBのタイトルロゴを挿入。

その結果、携帯電話でのパフォーマンスは89でした。
これは悪くはない数字ですよね、むしろ良いほう。

そして、今度は4番バッターの超圧縮した8KBのタイトルロゴ。

なんと、パフォーマンスが95に!!
タイトルロゴを変更しただけなのに、89→95はすごくないですか?
そもそもパソコンのパフォーマンスは、いつも良いんですよね。
案外、悪い条件でやっても、パソコンのパフォーマンスの数字は良い。
ただ、ネックは携帯電話ですよね。
この数字をあげるのは至難の業なんです。
他のブログテーマに変更して試したり、プラグインをごっそり入れたりしてもダメ。
でも、この方法は?まだ、試してないんじゃないでしょうか?
ちなみに、タイトルロゴを低画質にすれば、もちろん画質が荒くなります。
「タイトルロゴはキレイなままが良いの!」って方は、この方法は合わないと思いますので、あしからず。
ロゴにgif画像(重いぞ!)を入れて検証
続きまして、タイトルロゴにわざとgif画像を入れてみました。

こちらの記事で使ったgif画像ですね。
→Amazon掛け時計売れ筋ランキング1位のセイコー電波時計を買ってみたら、シックで落ち着く部屋に大変身した!

とにかく重いです。間違えないでくださいね。
8KBではなくて、8MBあります。1024倍ですw
さて、結果はどうなったのでしょうか?

おおっ!パフォーマンスがかなり落ちている。
ということは、タイトルロゴによるパフォーマンスの乱高下というのは、仮説じゃなくて事実と考えてもいいのではないでしょうか?
しかも、この落ち方ということは、タイトルロゴが抱えているページの読み込み速度の割合って大きくないですか?
となれば、今すぐにでもタイトルロゴを圧縮して軽量化した方が良さそうですね。
そうそう、圧縮するのにおすすめのサイトがあるんですよ。
「あっしゅくま」という親父ギャグ的なノリなのに、めちゃ使えるサイトです。
いつもお世話になっております。
このサイト、実は無料なんです。
ブログテーマThe SONICにしたら超高速になった件
私は最近ブログテーマを変えたんですよね。
その名も「The SONIC」というブログテーマです。
元々のブログテーマもスピードは速かったんですけどね。
しかしながら、The SONICのデザインセンスに惹かれてしまいました。
ちなみに、上記のパフォーマンスの結果は全てブログテーマ「The SONIC」の結果です。
違いを知ってもらいたいので、最初から入っている無料テーマ「Twenty Seventeen」の結果がこちらです。

「まずまず」って数字ですよね。
無料のテーマだと、高速化にも限界があるのかもしれません。
それと、プラグインも最小限にしたいですよね。
その方が、ページの読み込み速度も格段に上がりますしね。
The SONICでは、SEO対策系・高速化系のプラグインがいらないんですよ。
なぜなら、基本的なSEO対策と高速化がブログテーマに標準搭載されているからなんですね。
そんなブログテーマ「The SONIC」はレンタルサーバーの「ConoHa WING」とコラボしています。
気になる方はまずはこちらの記事で「The SONIC」ってどんなものなの?ってところを解消した方がいいかもしれませんね。
→【特別割引】ConoHa WINGでお得にTHE SONICを使う
もし、よかったらこの機会に月額制の「The SONIC」でページ読み込み速度を上げてみませんか?
まとめ:ページ読み込み速度を89→95にした方法!もう少しサイトスピードを上げたい人向け
もし、グーグルで情報を知りたいと思って検索したときに、ブログの速度が遅すぎてページの読み込みがめっちゃ遅かったらどうしますか?
私ならそのブログをページバックして、すぐさま他のブログにお世話になろうとします。
そうなんです、ブログの読み込み速度ってすごく大事なんですよね。
今回の検証では、ブログの上部を牛耳っているタイトルロゴに重点を置きました。
わかったのは、タイトルロゴを変更することによって、ページの読み込み速度が変わるってことです。
できるだけタイトルロゴは、軽量化しておいた方が良いってことですね。
あなたの何かの参考になれば良いなと思います。
じゃ、そんな感じで!
おしまいっ!







コメント