記事内に商品プロモーションを含む場合があります

「THE SONIC」って早くて、デザインもカッチョ良いよなー、でも「トップへ戻るボタン」がいらないんだよなー

他のテーマだと「トップへ戻るボタン」って設定で消せたりするけど「THE SONIC」にはまだ実装されてる感じじゃないよね。じゃあ、今回はその「トップへ戻るボタン」を消してみようか!
ということで、今回はあの「トップへ戻るボタン」を新しいブログテーマ「THE SONIC」で見事消してみましょう。
親テーマをいじるのですが、5分あればできる作業でとっても簡単です。
テーマファイルをいじるので、バックアップは取っておいてくださいね。
なお、ワードプレステーマ「THE SONIC」はブログの表示速度が速く、デザインもテンプレートがいくつも用意されていて、記事に没頭できます。
この機会に「今使っているテーマ、ちょっと遅いんだよね…もっと早いテーマ無いかな?」と考えている人は「THE SONIC」を検討してみてください。
ちなみに、新テーマ「THE SONIC」は今あの超大手サーバー「ConoHa WING」とコラボしているみたいなので、検討の価値ありますよ!
もちろん、このブログも「THE SONIC」を使っているので、めっちゃ早いでしょ?(自画自賛…)
ワードプレステーマ「THE SONIC」でトップへ戻るボタンを消す方法

まだまだ新しいワードプレステーマ「THE SONIC」を使っている同志の皆様!
逆に「いや、気になるけど、そんなにワードプレステーマの情報がなくて、とりま覗いてみた」感じのあなた。
今回はワードプレステーマ「THE SONIC」のトップへ戻るボタンを消す方法をお伝えします。
なお、ここで解説したいのは、
・ビフォー&アフターはどんなもん?
・バックアップを取ってね
・ワードプレステーマ「THE SONIC」でトップに戻るボタンを消す手順
です。
特にバックアップは取っておいて欲しいので、バックアップの取り方を解説してる参考のサイトも載せました。
では、やっていきましょう!
ビフォー&アフターはこんな感じ
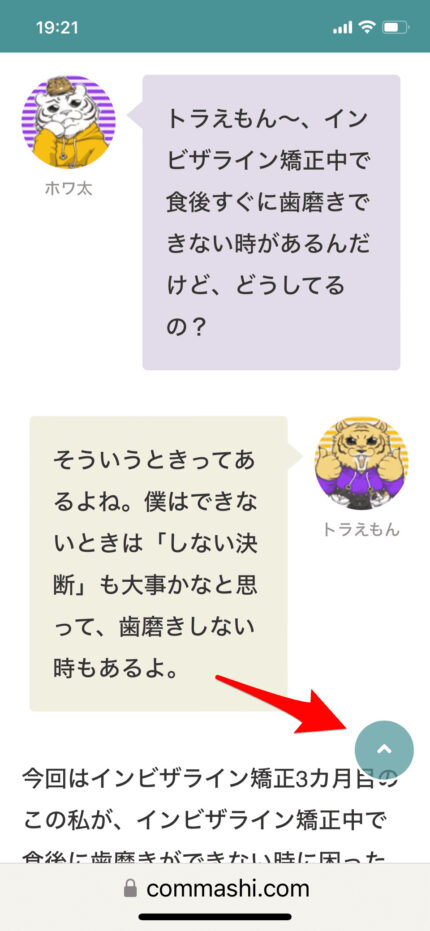
ビフォー:下にある緑のボタンにご注目!

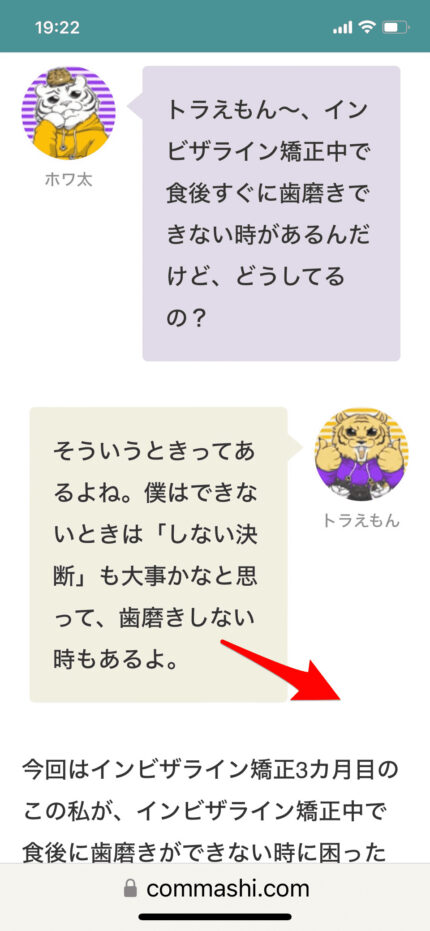
アフター:あらま、消えてしまいましたとさ。

しっかりとトップへ戻るボタンが消えましたよね?
あなたのブログもこんな感じにボタンが消えてすっきりさせたくないですか?
なお、ボタンを消すことによって、記事の視認性が上がるし、誤操作でトップへ戻ることも減らせますよ。
「このトップへ戻るボタン、実は前々から消したかったんだよねー」と思ってた方には朗報ですね。
バックアップを取ることとカスタマイズは自己責任
今回の施策では親テーマをいじってしまうので、必ずBackWPupなどのプラグインでバックアップを取っておいてください。
そして、カスタマイズは自己責任でお願いします。
というのも、親テーマをいじった時に間違ったコードを入力してしまうと、あなたのブログが真っ白になったり、表示が壊れてしまう危険性があるからです。
私も表示が乱れてしまって、にっちもさっちも行かなくなったことがありました。
その場合も何とかバックアップを取っていたので、ブログの表示は元に戻りました。
もし、BackWPupプラグインはインストールしたけど、使い方がわからない・忘れちゃったという人はこちらの記事で詳しく解説されているので、よかったらどうぞ。
→【バズ部】BackWPUpで確実にWordPressのバックアップを取る方法
→【ヒトデブログ】BackWPupの設定方法から正しい使い方、サイトの復元までをわかりやすく解説
それと、復元の方法も時間があったらできるようにしといた方が良いですよ。
地震が起こってからあたふたするより、防災訓練を何度もやってシミュレーションしといた方が安心できますよね?
ワードプレステーマ「THE SONIC」でトップに戻るボタンを消す手順
まずは、いつも通り「外観」→「テーマファイルエディター」でテーマを編集に向かいましょう。
そしたら、右側の編集するテーマを選択というところで多分「THE SONIC child」(子テーマ)が表示されていると思います。
ですので、ここの選択を「THE SONIC」(親テーマ)に切り替えます。
「THE SONIC」を選択してから、「選択」ボタンを押しますよ。
すると、さっきは「style.css」と「functions.php」の二つしかなかったテーマファイルがたくさん出てきます。
ちなみに、前述しましたがバックアップは取っておきましたよね?
そして、少し下に行くと「footer.php」があります。
今回はこのfooter.phpを編集しますよ。
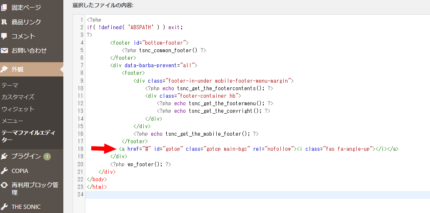
footer.phpをクリックすると、こういう画面になると思います。

そして、ここの赤矢印のコード
<a href=”#” id=”gotop” class=”gotop main-bgc” rel=”nofollow”><i class=”fas fa-angle-up”></i></a>
の部分を書き換えましょう。

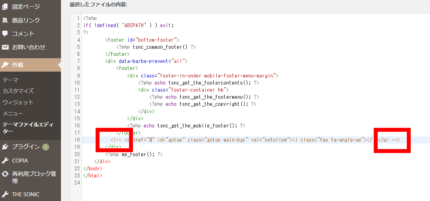
このコードの前と後ろに「<!– コード –>」というコードを貼り付けます。
「<!– コード –>」というコードには、中に書いてあるコードを無効化することができるんです。
<!– <a href=”#” id=”gotop” class=”gotop main-bgc” rel=”nofollow”><i class=”fas fa-angle-up”></i></a> –>
こんな感じで前後に貼り付けると、全体の色が茶色になりますよ。
これで最後に、下の「ファイルを更新」ボタンを押して、ファイルの編集に成功しました。の文言が出れば完成です。
そうすると晴れて、トップへ戻るボタンが出現しなくなりました。
パソコンやスマホでトップへ戻るボタンが非表示になったかどうかを確認してくださいね。
ちなみに、コードは残しておいた方が良いと考えてます。
というのも、ブログを運営していく中で「やっぱり上に戻るボタンあった方がいいな」と思い直すこともあると思うんです。
そういった時のために、普段は非表示してボタンを表示したいときに表示することをおすすめします。
トップへ戻るボタンの必要性

まず、トップへ戻るボタンが必要か、必要じゃない議論があると思います。
ほかのブログが多様しているからといって、自分のブログにもなじむとは言い難いですよね。
というのも、トップへ戻るボタンの役割はその名の通り閲覧しているユーザーを記事の上まで戻す効果がある。
しかし、これは必要なのだろうか?
私が他人のブログを閲覧しているときに、まずそのボタンを使ったことがない。
さらに、戻った先に「何か」があれば嬉しいが、特に何もなく「たまたまトップへ戻るボタンを押してしまった…」くらいの誤動作じゃないのかな?と思ってしまう。
とにかく、トップへ戻るボタンの「目的」の部分が乏しい。
「このボタンちゃんは何がしたいんだ?」と私は首を傾けてしまう。
なので、今回の施策でトップへ戻るボタンちゃんを消すことにしたわけである。
iPhoneであれば、ここをタップするとトップに戻れる!

→【Tips】iPhoneで表示中のページ最上部へワンタッチで戻る方法
あまり認知はされていないものの、iPhoneであれば上のステータスバー(私のブログの場合は緑のところ)をタップするだけで、1秒もかからずにトップへ戻ることができる。
なので、わざわざ「トップへ戻るボタン」をブログに表示しなくても、戻りたいときにステータスバーをタップで戻ることができます。
確かに、このステータスバーをタップすることを知らない人は多い。
しかし、スマホ画面でのトップへ戻るボタンの存在感も大きいと感じています。
トップへ戻るボタンの表示・非表示は好みの問題もあるだろうし、ブログのデザインにもよるところが大きい。
だから、今回紹介したトップボタンを非表示にする方法は「ブログ記事の視認性がアップするからやりたい(やりたかった)」という人には、ぜひおすすめしたい。
ヒトデブログにトップへ戻るボタンが付いていない
ここで私が敬愛するヒトデブログを見てほしい。
ヒトデブログは言わずと知れた、初心者向けのブログ構築を手助けしてくれるブログです。
そのヒトデブログではトップへ戻るボタンは出てこない。
しかし、とても考えられたユーザーを回遊させる仕組みがあります。
それは、記事の一番下のまとめまで行くと、しっかりと「トップへ戻る」があるんです。
なので、ヒトデさんとしてはトップへ戻るボタンを使って途中で読むのを離脱させる。
そうするのではなく、最後まで読了を促した上で、また自分の記事を読んでもらうことができるのです。
私は読んでいて「ヒトデさん、めっちゃ頭いいー」と驚いていました。
というわけで、私自身もヒトデさん及びヒトデブログを見習って、トップへ戻るボタンから記事下のほかの記事への誘導を促す施策にしていきたいと思っています。
なお、ワードプレステーマ「THE SONIC」はブログの表示速度が速く、デザインもテンプレートがいくつも用意されていて、記事に没頭できます。
この機会に「今使っているテーマ、ちょっと遅いんだよね…もっと早いテーマ無いかな?」と考えている人は「THE SONIC」を検討してみてください。
ちなみに、新テーマ「THE SONIC」は今あの超大手サーバー「ConoHa WING」とコラボしているみたいなので、検討の価値ありますよ!
まとめ:ワードプレステーマ「THE SONIC」でトップへ戻るボタンを消す方法
今回の記事では、
・ワードプレステーマ「THE SONIC」でトップへ戻るボタンを消す方法
・トップへ戻るボタンの必要性
を解説させていただきました。
まだまだ未開の新ワードプレステーマ「THE SONIC」ですが、とても早くて、記事に没頭できるデザインなので、めっちゃ気に入っています。
あなたもトップへ戻るボタンを消して、ユーザーの視認性を高めて、誤動作も防いじゃいましょう。
それでは、ご読了ありがとうございました。








コメント