記事内に商品プロモーションを含む場合があります

WordPressが重い…これじゃ、訪問してくれる人がみんな逃げちゃうんじゃないかな?

訪問してくれる人は3秒以上ブログ記事が表示されないと2人に1人が離脱していくようだよ、だからブログの表示速度って、とっても大事なんだよね。
ウェブサイトの速度が遅いと、訪問者は待つことを嫌います。
そのため、サイトの速度向上はオンライン成功において不可欠ですよね?
そこで、「10Web Booster」という効果的なサイト高速化プラグインが登場します。
この記事では、「10Web Booster」の機能や使い方、効果について詳しく解説しますね。
さらに、10サイトまで無料で使えるという魅力にも触れますよ。
WordPressが重い時にプラグインを見直そう!10Web Boosterの特徴と効果
「10Web Booster」は、ウェブサイトの高速化に特化したプラグインです。
基本的には無料で使用できるため、初めての導入には最適ですよ。
ただし、無料版では機能に制限がありますが、他の高速化プラグインと比較しても十分な性能を発揮します。
さらに、ページキャッシュ機能やCSS/HTMLの最小化、JavaScriptの最小化、画像最適化、データベースの最適化など、多彩な機能を備えています。
これらの機能により、ウェブサイトの読み込み速度が向上し、ユーザーエクスペリエンスが向上しますね。
その上、ブログ記事の高速な読み込みは検索エンジンのランキング向上にも繋がります。
訪問者が検索結果からあなたのブログに訪れた際、遅い読み込み速度はブラウザバックを招きかねません。
現代のユーザーは高速な情報提供を求めており、遅いページは彼らの利用体験を損ないます。
したがって、高速化プラグインの導入はウェブサイト運営において極めて重要ですよね?
その中でも「10Web Booster」は、使いやすさと効果の両面で優れており、積極的な導入をおすすめします。
WordPressが重い時にプラグインを見直そう!10Web Boosterを実際に導入した時の効果
さて、とはいうもののどのくらい早くなるのかが気になっていることでしょう。
ですので、私が高速化プラグイン「10Web Booster」を導入前と後でスピードを測ってみましたので、成績を発表していきますね。
・PageSpeed Insights
・GTmetrix
の2つのサイトでブログのスピードを測定してみました。
そして、10Web Boosterを入れることにより要らなくなるプラグインもあるので、詳しく紹介していきます。
10Web Booster: PageSpeed Insightsの評価|パフォーマンス37→93に爆上げ!
まずは、PageSpeed Insightsというブログのスピードが測れるサイトで測ってみましょう。
10Web Boosterを入れる前の数値=パフォーマンス: 37
このブログのトップページを見てもらえるとわかると思いますが、かなりの画像過多になっています。
そのため、読み込み速度は重いのですね。

そして、こちらが10Web Boosterを入れた後の数値=パフォーマンス: 93
画像をかなり入れているにも関わらずこれだけの速度を上げることができました。
私が今まで試してきたプラグインでもここまでの改善はできなかったので、この数値には驚きました。

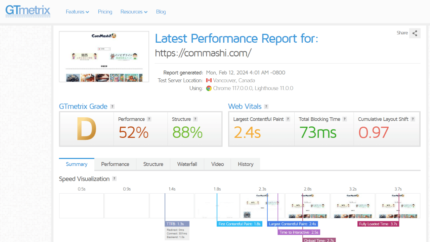
10Web Booster: GTmetrixの評価|D判定→B判定に昇華
ついでにGTmetrixというサイトでもブログのスピードを測ってみました。
10Web Boosterを入れる前の評価(GTmetrix Grade)= D
パフォーマンスに関しては、52%でして、そこまで数値は良くないですね。

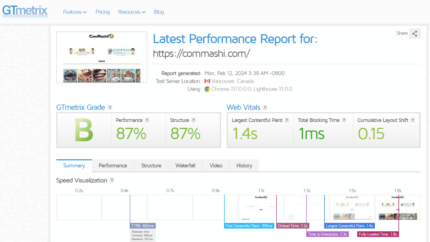
そして、プラグイン10Web Boosterを入れた後の評価(GTmetrix Grade)= B
パフォーマンスは、87%まで昇華して、かなり早くかつ軽く表示されるようになりました。

10Web Boosterプラグインを入れると要らなくなるプラグイン
そして、10Web Boosterを入れることにより、要らなくなるプラグインも紹介しておきます。
というのも、このプラグインをインストールを使い始めると「緩衝するので、これらのプラグインを一緒に使うことはオススメしません」と促されます。
要らなくなるプラグインは主にこの3つ
・WP Fastest Cache
・Flying Scripts
・LiteSpeed Cache
WP Fastest Casheは豹のアイコンでお馴染みで、使っている人も多いプラグインですよね?
ですが、10Web Boosterを入れてしまうと、これらのプラグインは要らなくなります。
なので、プラグインが多くなると嫌だなと思っている人も、このプラグイン入れるのオススメですね。
WordPressが重い時にプラグインを見直そう!10Web Boosterのインストールと使い方
「10Web Booster」のインストールは簡単です。
WordPressの管理画面からプラグインを検索し、インストールができますよ。
また、下部にある動画ガイドでインストール手順を直感的に理解できます。
英語サイトですが、英語が苦手な方は右クリックして「日本語に翻訳」機能を使うことで、インストール手順にたどり着けるでしょう。
設定画面で必要な調整を行うことで、効果的な高速化が実現できますよ。
初心者でも簡単に設定できるように工夫されています。
それと、使い方について少しアドバイスがあります。
「10Web Booster」の「Main Page」をクリックして、緑のボタン「MANAGE」をクリックします。
そこで出てきた、自分のダッシュボード。

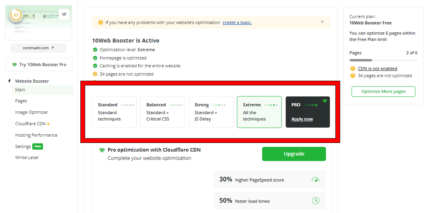
フリープランでもブログのスピードを高めるための施策ができます。
画面真ん中ほどにブログをどの程度早くするのかを選択することができます。
左から「Standard」、「Balanced」、「Strong」、「Extreme」、「PRO」とあります。
「PRO」に関しては有料プランですが、他はフリープランでも選択することができますよ。
自分のブログの状況に応じて、ボタンを押して選択すると良いでしょう。
下に簡単な説明が書いてありますが、CSSやJava Scriptsを重点的にサポートするタイプなどがあります。
SEO対策と10Web Booster|特にスマホを早くするべし
ウェブサイトの高速化はSEOにも大きな影響を与えます。
なぜなら、検索エンジンは高速なサイトを好み、その結果、ランキングを向上させる傾向がありますよね?
ですから、「10Web Booster」を活用することで、SEO対策にも効果的な取り組みが可能です。
現代社会では、スマートフォンが不可欠な存在となり、多くの人々が日常的に利用していますよね?
そのため、ウェブサイトの表示速度が重要視されるのは自然なことです。
速い読み込み速度はユーザーエクスペリエンスを向上させ、同時に検索エンジンのランキングにも直結しますよ。
検索エンジンは、利便性を重視し、高速なウェブサイトを上位に表示する傾向があるためです。
したがって、ウェブサイトの高速化はSEO戦略の不可欠な要素として位置付けられますね。
そして、スマートフォン利用者の増加に伴い、高速化の重要性はますます高まっています。
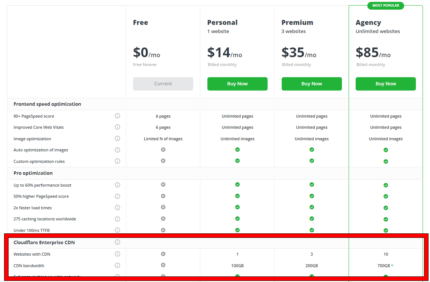
10Web Boosterの料金プランと比較
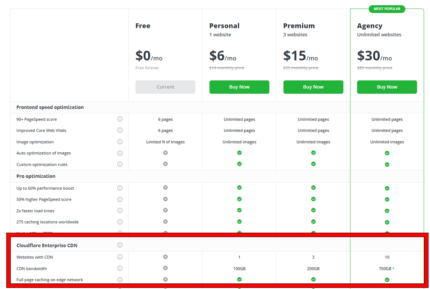
「10Web Booster」には、無料で使えるプランから有料のプランまでさまざまなオプションがあります。
こちらは年間契約で支払った場合の月額金額。
年間契約にすると、1ヶ月900円ほどで安く済みます。
フリープランは6ページまでしか早くできないので、ブログ全体を早くしたい場合は有料プランがオススメ。
そして、下の赤枠のところに書いてあるように、パーソナルプランだと1サイトで100GBの容量をサポートしてもらえます。
1ヶ月約900円でブログの読み込み速度が速くなるのであれば、とってもリーズナブルですよね?

そして、こちらは年間契約ではなくて、月額契約の料金です。
月額契約だと約2,100円。
最初にこちらで1ヶ月契約してみて、もし「これは使える!」と思ったら年間プランに移行してもいいのかもしれませんね。

まとめ: WordPressが重い時にプラグインを見直そう【10Web Booster】の実力が凄い
WordPressの高速化プラグイン「10 Web Booster」は、驚くほどのパフォーマンスを発揮します。
その圧倒的な実力により、ウェブサイトの読み込み速度が劇的に向上し、ユーザーエクスペリエンスが大幅に向上します。
また、簡単なインストールと使いやすさも魅力の一つです。ぜひ一度お試しください。











コメント